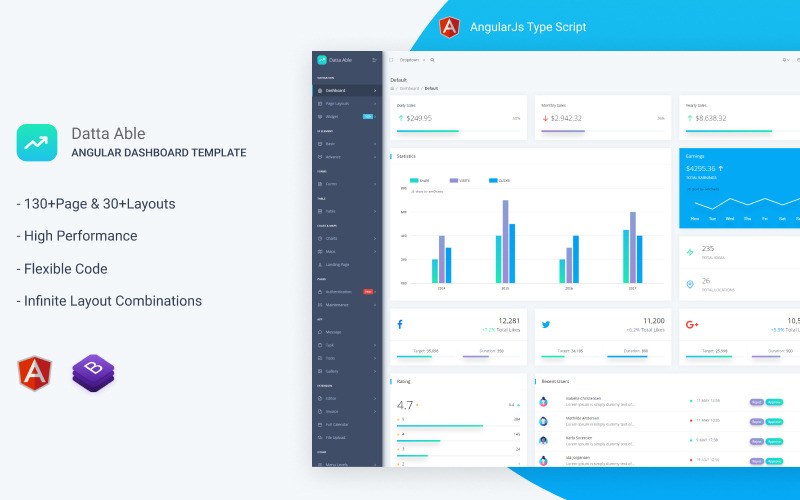
数据表Angular 17仪表板
数据能够详细说明
数据表管理模板是在 Bootstrap 5 并且伴随着 Angular 17+ with CLI 7.2.2 框架实现,任何简单或复杂的仪表板需要. 由CreativeForm设计,由CodedThemes经验丰富的团队开发. 我们已经使dataable一个完全灵活的仪表板模板在您的项目中使用. 探索我们的数据表演示,满足您的需求.
Features
以下是数据表管理主题的主要功能. 我们在下面强调了其中的一些要点.
- 20+页面布局(+计数)
- 实时定制选择,适合您的项目愿望.
- 结构良好的代码风格
- 完全响应和浏览器兼容性测试的设计.
- 吸引眼球的颜色风格
- 为性能和高审美代码
- 详细的视频教程系列与在线文档可用性
About Design
纯粹的眼睛吸引人的和充满活力的颜色是使用在数据表仪表板 Angular 17+ Template. 超过30+预设的颜色组合出现的模板. 您还可以在文档或视频助手指南的帮助下,通过在SCSS文件中进行一次更改来应用自定义颜色组合.
Chart
仪表板需要一个图表来突出显示项目中的统计数据. 我们已经实现了40多个带有各种选项的图表.
Chart types
- amChart 3
- chartJS
- eChart
- Google chart
- Highchart
- Morris
- nvd3
- peity
- redial
Maps
- Google maps
Smart Menu
我们称数据表侧边栏菜单为SMART菜单,因为我们已经应用了所有可能的选项与一键实时定制器.
- 智能菜单有各种设置,比如
- Fill Color
- Active Color
- 水平/垂直
- Collapse
- RTL
- Icon Color
- 打开/关闭图标
- 材料灵感设计
- Gmail灵感设计
- 图像背景
Responsive
Datta Able Angular 17+ 完全支持每个响应设备尺寸,即使是视网膜屏幕,并在所有主要设备(如iPad)上进行了测试, tablets, and mobiles. 我们在各个方面改进了dataable的设计,比如平滑渲染, easy scroll, 减少设计故障等...
该设计通过了谷歌移动友好测试
Colors
我们选择了酷的眼睛吸引人的颜色为整个数据表管理 Angular 17+ Template. 30+浅色组合可选, 是什么使dataable与其他仪表板模板完全不同.
- Light Blue
- Light Red
- Light Purple
- Light Gray
- Dark
- 渐变的颜色
Layouts
将菜单和页面布局与20多个变体(仍在增加)结合起来,形成一个包. 每个布局都有大量的选项在Live定制器中突出显示.
可用的布局颜色预设
- Default (i.e. Dark Light)
- Dark
- Light Dark
- Fill color
- Color icon
- 背景图像
- 材料的风格
- Gmail style
布局设置预设
- Vertical
- Horizontal
- RTL
- Box
- Header fixed
- Menu fixed
- Collapse
Components
数据表管理员 Angular 17+ 模板带有所有Bootstrap基本组件,我们还实现了额外的第三方组件,如下所列. 所有组件也都是最新版本.
推进组件
- Taskboard
- Sweet alert
- Date Picker
- LightBox
- Modal
- Notification
- Rating
表单组件
- 开关,无线电,复选框,标签输入,最大长度
- 验证表单
- Form Masking
- Form Wizard
- 表单选择器-日期选择器,颜色选择器
- Select 2
Tables
- Data Tables
- Basic Tables
Extra
- 会话超时
- Offline
Performance
性能是我们的重点,在开发数据表管理之前 Angular 17+ 主题,我们已经做了大量的测试和努力的代码改进.
数据表管理员 Angular 17+ 主题是为性能而设计的,我们已经在设计测试或代码测试方面实现了这一点. 该设计在谷歌页面速度中获得了很好的分数, Pingdom, GT矩阵和通过w3验证器传递的代码.
笔记-现场演示有大量的功能活动, 由于服务器位置得分可能会在谷歌页面速度不同, Pingdom, gtMetrix.
Widgets
150+随时可用的小部件集合,如统计信息, analytics, user cards, charts, tables, charts, data widgets, 滑块小部件.
App & Extensions
dataable自带各种第三方应用程序 & 在项目中直接可用的扩展. 我们一直在开发下一款应用 & 未来发布版本更新的扩展.
App
- Message
- Task
- To-do
- Gallery
Extensions
- 编辑- Pell WYSIWYG, Tinymce
- Invoice
- 完整的日历
- File upload
Flexibility
设计和代码是完全灵活的,可以通过文档帮助器直接在项目设置中使用, 视频辅助教程, 并单独页面进行直接复制/粘贴(组件), charts, widgets, 表单元素)
购买套餐包括
- 主题包没有实时定制 & 网页生成器(i).e. 仅作演示用途)
- 该包中不包含实时演示预览图像
- 包含在模板目录中的文档 docs.html file name
Resources & Credits
- Bootstrap 5
- Angular 17+
- 打开Sans -谷歌字体
- 免费图像-图标查找器
- 插件参考-参见我们的文档
Changelog
2024年2月2日.2.0)
- Angular 17的控制流更新
- 多语言
- 包升级
- 代码改进
## 2023年11月22日.1.0)
- Angular 17的更新
- 使用基于JWT的授权
- 修正了活动菜单的错误
- 设置面包屑为独立和一些改进
## 2023年7月17日.0.1)
- Bug Fixes
- 包升级
- 使用JWT作为登录验证
## 2023年6月3日.0.0)
- 升级到Angular 16
- Eslint
- Prettier
- 增加顶点图
## 2022年1月19日.2.0)
angular 15的升级
## 2022年8月29日.1.0)
angular 14的升级 包升级 -Bug Fixes
2对本产品的评论
0对本产品的评价